¿Estás preparado para la nueva era “Mobile First”?
Es un hecho que los usuarios prefieren el uso de sus dispositivos móviles para consultar webs, comprar y comunicarse con los demás por lo que debemos adaptarnos para mejorar la experiencia del usuario para y que esta sea lo más satisfactoria posible. A día de hoy la mayoría de los usuarios utilizan sus móviles para navegar por internet y por eso sobre un 12% de las 100.000 webs más visitadas son responsive, y no cabe duda de que este número irá en aumento durante los próximos años.
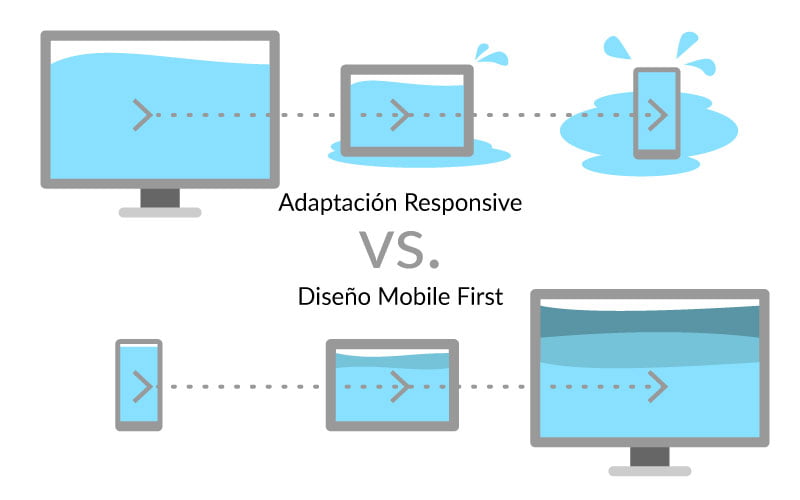
¿Qué es el diseño web responsive?
El diseño web responsive es una tipo de diseño que busca la correcta visualización de una misma página web en distintos dispositivos (móvil, tablet, ordenador…) Así, que teniendo en cuenta los datos que hemos visto anteriormente es muy importante que nuestra web se adapte a todo tipo de dispositivos y facilite la correcta navegación a los usuarios.
Además de todo lo anterior, hay que añadir que hace poco Google anunció que iba a implementar un nuevo algoritmo llamado “Mobile Index First” o “Mobile First”. Con esta implementación Google dará preferencia en la indexación a los sitios web responsive sobre los que no lo son y además, diferenciará si el contenido visto desde el movil es diferente al contenido visto desde un PC. Esto significa que pasarás desapercibido para Google, te dejará de indexar y poco a poco irán desapareciendo de las búsquedas tu dominio.
¿En qué consiste el “Mobile First”?
Consiste en diseñar una página web con capacidad para adaptarse a las limitaciones de los móviles (pantalla pequeña, menor ancho de banda, etc.) y en mejorar progresivamente la experiencia de usuario para aprovechar el espacio disponible en pantalla, las funciones, etc.
Con este tipo de diseño web podemos hacer un diseño desde cero, es decir se diseñará la web pensando en los dispositivos más pequeños ( móvil, tablet …) y se adaptará posteriormente a las necesidades del escritorio. Y no al revés como se solía hacer anteriormente.
¿Qué conseguimos?
- La web se centra en lo esencial, mejorando así la experiencia de usuario.
- No se programa más de lo necesario
- Pensada para maximizar el rendimiento en todos los dispositivos
- Información clara y de rápido acceso
- Diseños personalizados y pensados para teléfonos móviles
- Se evita el uso de imágenes de gran tamaño
- Se reduce el código fuente
- Web sin Java Script
- Contenido más fácil de compartir en redes sociales
Así que si tu página web no es compatible con dispositivos móviles, no solo va a ser negativo porque no vas a conseguir posicionamiento orgánico, sino que estás ignorando a la mayoría de los usuarios. Como ya hemos dicho, la gran mayoría de ellos entrarán en tu página web a través del móvil y al no encontrar rápidamente la información que buscan saldrán de tu web enseguida, por lo que estarás perdiendo posibles ventas y clientes.
Si no quieres quedarte atrás, nosotros te ayudamos a dar el salto al “Mobile First” y a que Google te posicione rápidamente para que seas visible y no pierdas futuros clientes. No dudes en consultarnos 😉